本人第一次接觸NodeJS
在網上找了很多建立環境的資料。
本來選擇使用 WebStorm 軟體開發,
簡單來說它非常的強大,
關於它的強大可以要你自己去查了,
但缺點就是要錢和英文,
它有30天的試用期,
小的認為沒碰過的人可以先試玩看看。
官方連結
最後,在下因為使用性與錢的問題選擇使用 VSCode 來開發
官方連結
它的優點就是不用錢,
能支援的語言與開發的東西非常多,
還有多種擴充功能(許多強大的人開發的)可以個人化開發環境,
尤其是對時常在不同語言遊走的人來說非常的方便,
缺點就是英文,
你需要花一點時間去明白擴充功能的內容。
當然vscode版面也是英文
但也有擴充功能了。
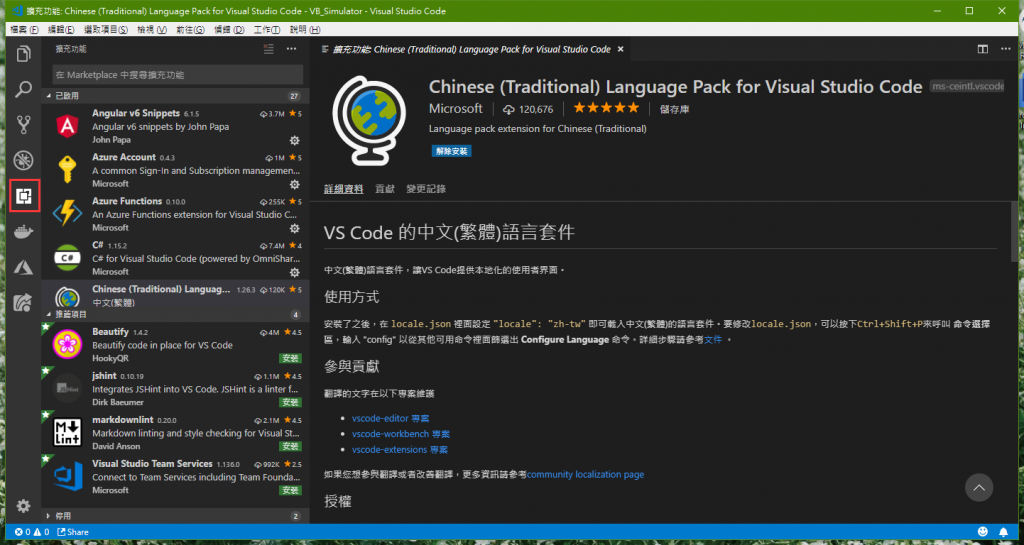
點擊版面左測的圖示(請看下圖範例紅框處),
在搜索框打入 [vscode chinese] 等相關關鍵字就可以找到了。
當然,還有很多可以開發的工具,
但我沒什麼時間去嘗試,
所以也無法給予其他建議,
但也歡迎下方留言。
下一篇敘說[Window10 + VSCode]建立環境的方式
